Magnet is a community-focused application that connects people with similar interests and needs,
allowing them to easily share resources and services within their community.
Whether it's finding a tenant to take over a lease, or sharing a ride to a concert,
Magnet users can tap into the power of their community to meet their needs and achieve their goals.
Check out the High-Fidelity Prototype here.

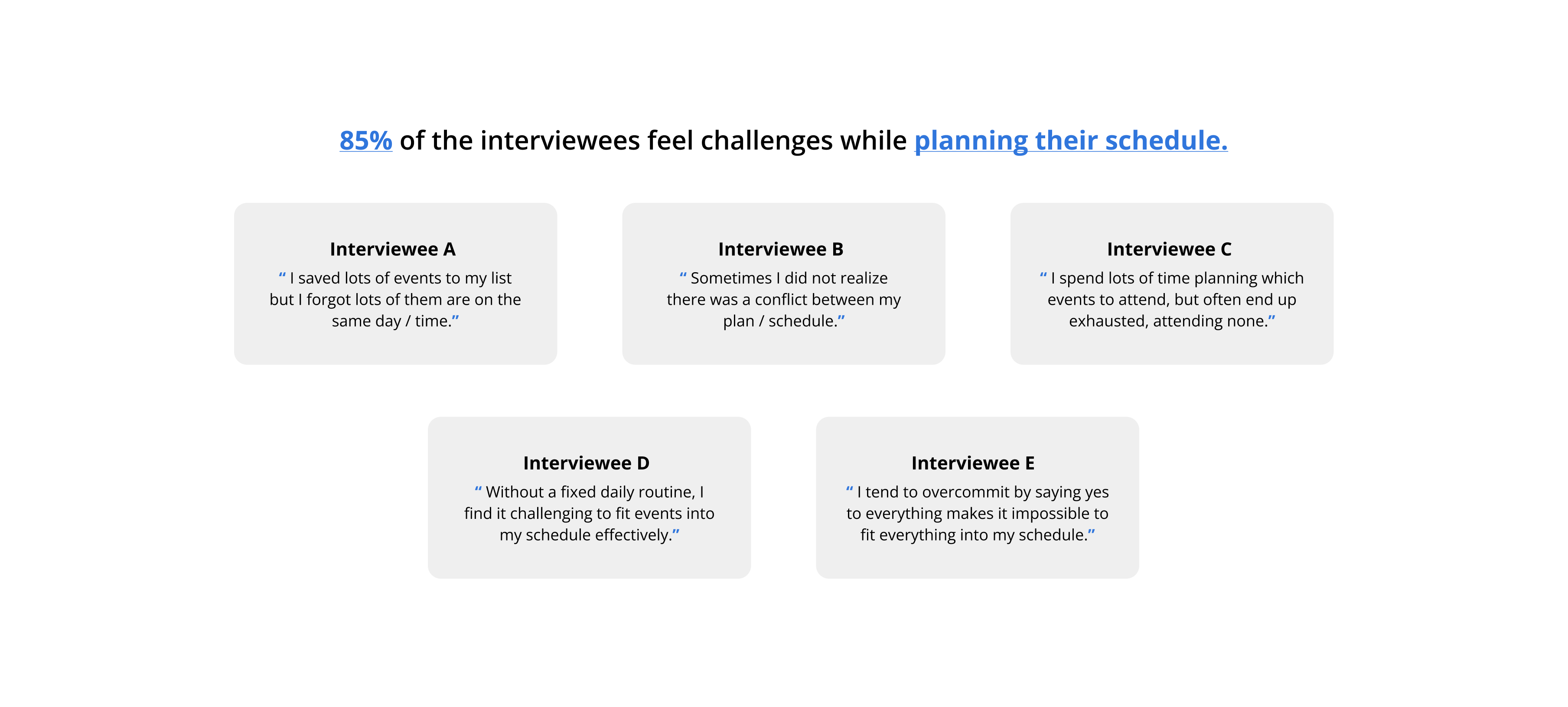
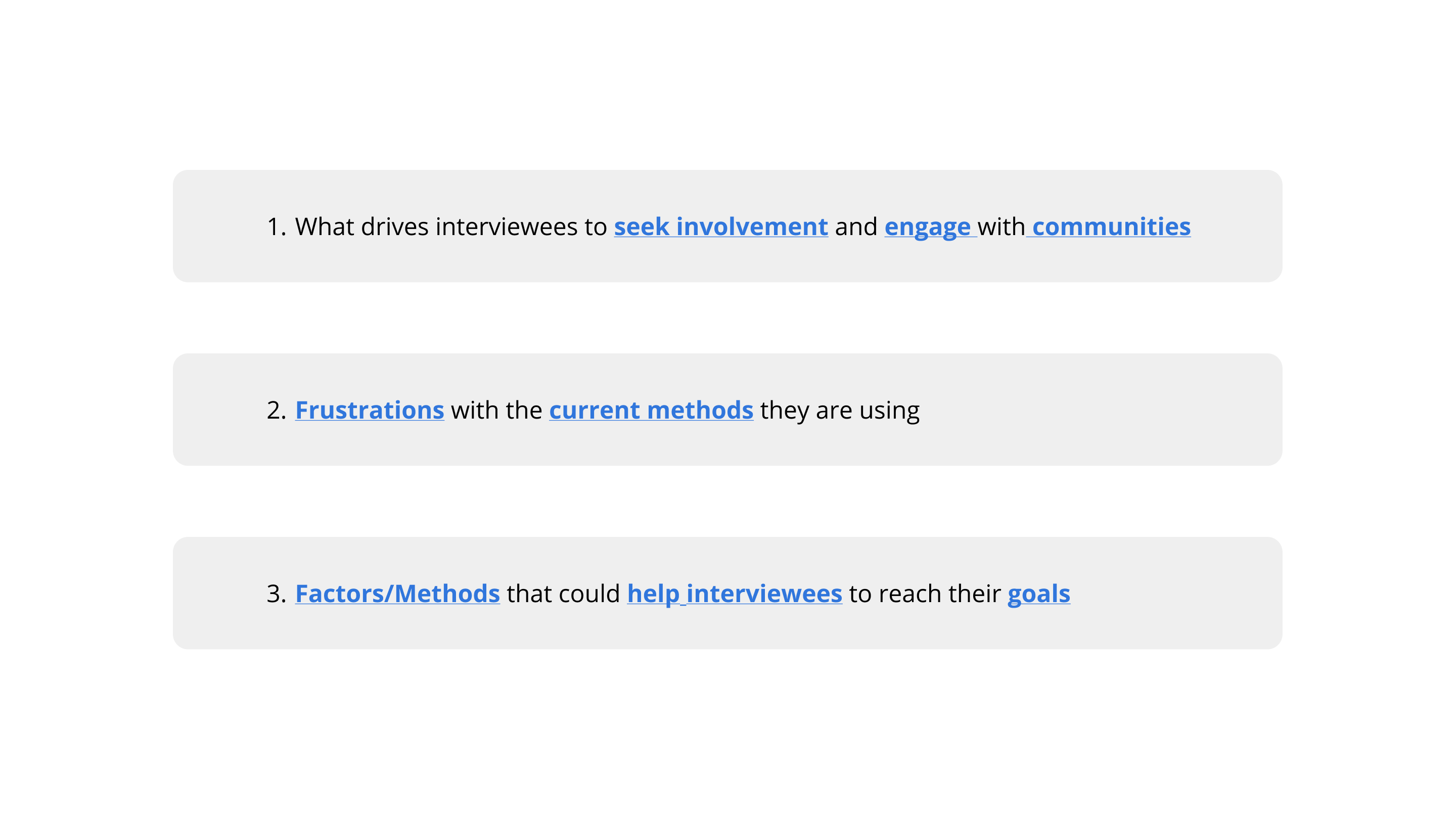
How can we connect people with similar hobbies/needs together, so they can easily share resources and services within their community?

Create a community-based social media and commerce platform that helps people connect with others who share similar hobbies and needs. Provide community updates to increase users’ engagement in their communities.

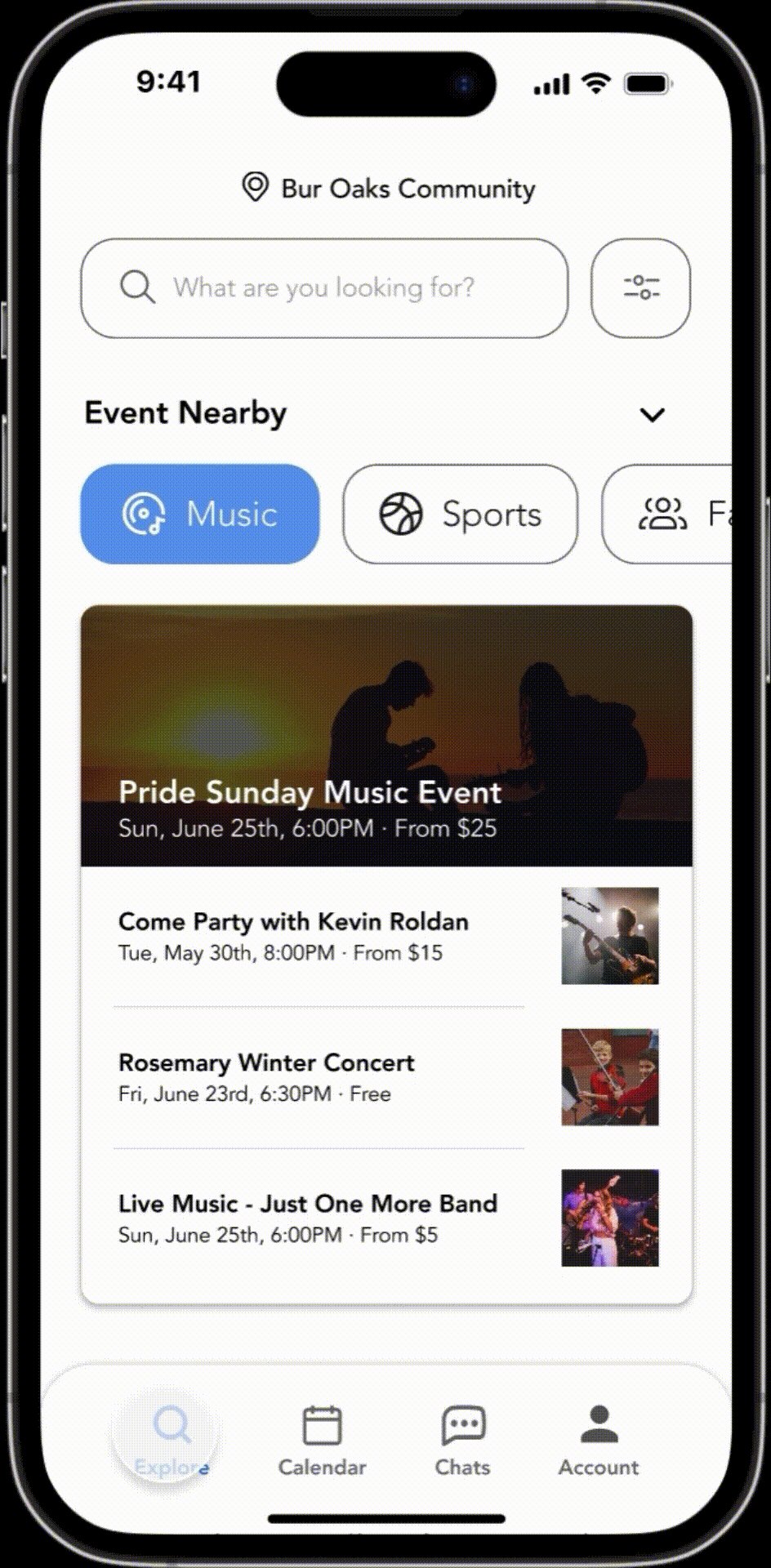
Develop a platform that allows users to view, share and start events effortlessly.
I hope the platform could be a digital bulletin board that serves as a public space
for everyone to pin and share their information.
Instead of a bulletin board behind glass,
that only allows authorized individuals to access,
post, or edit the contents.
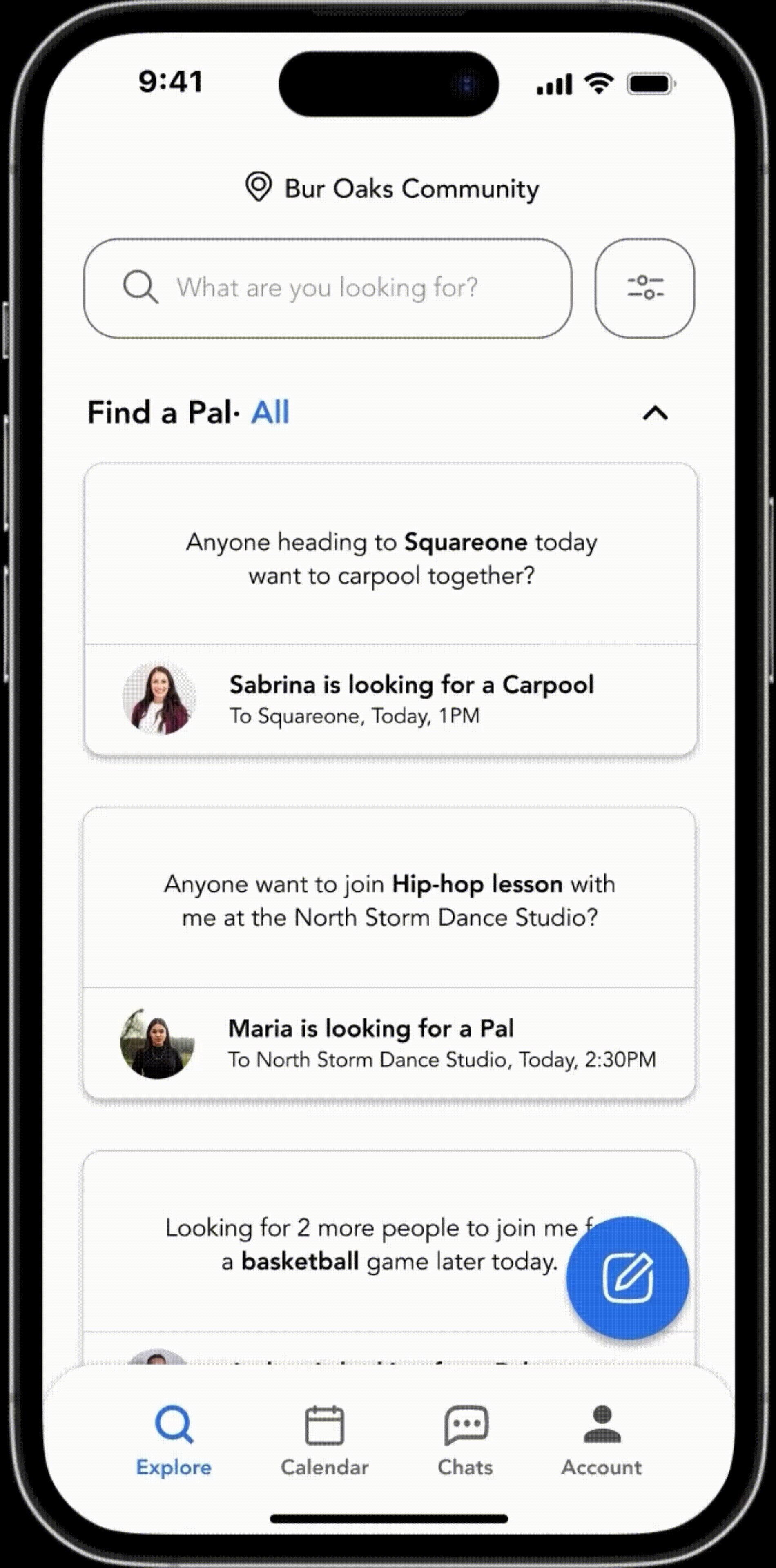
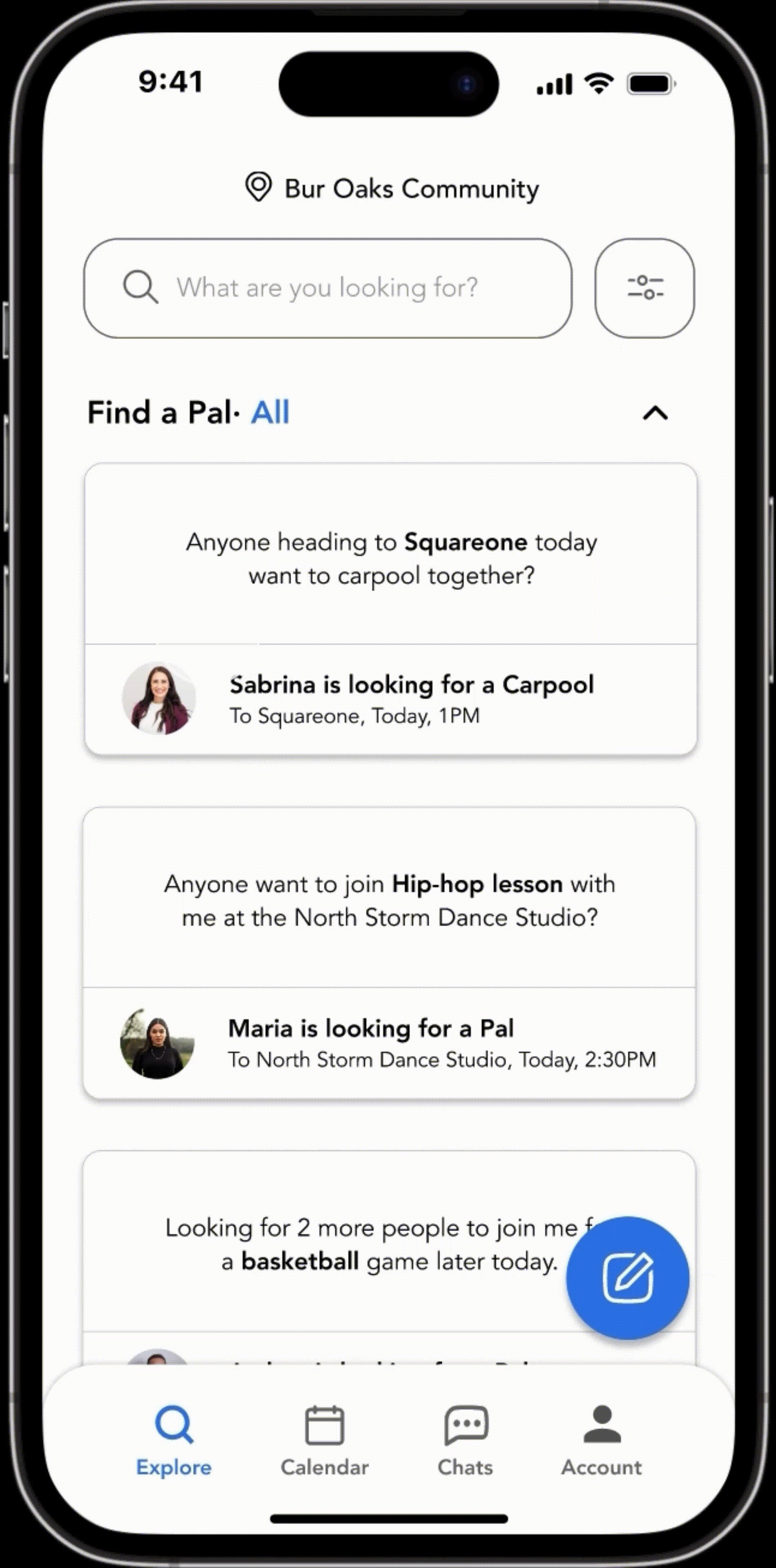
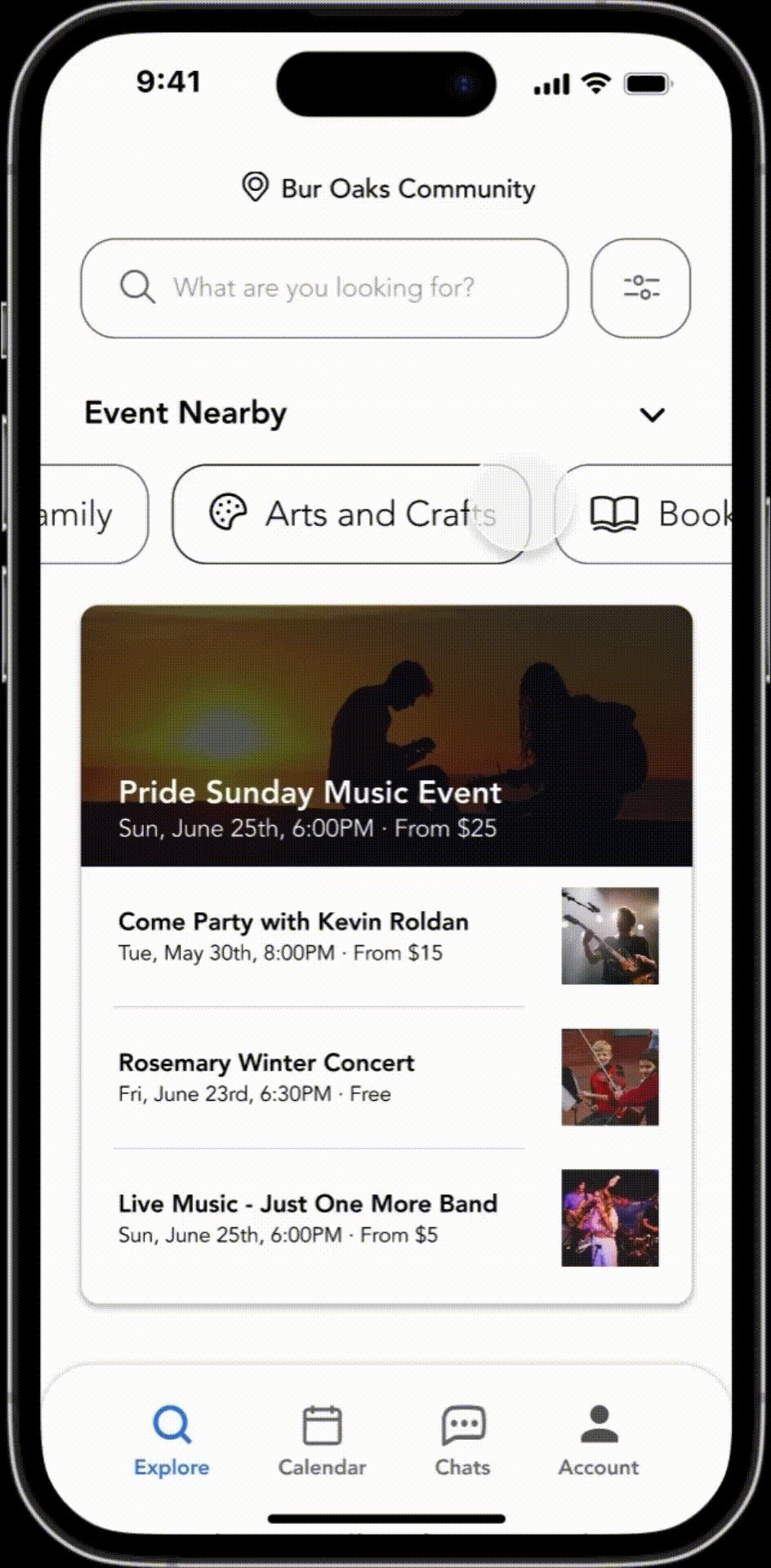
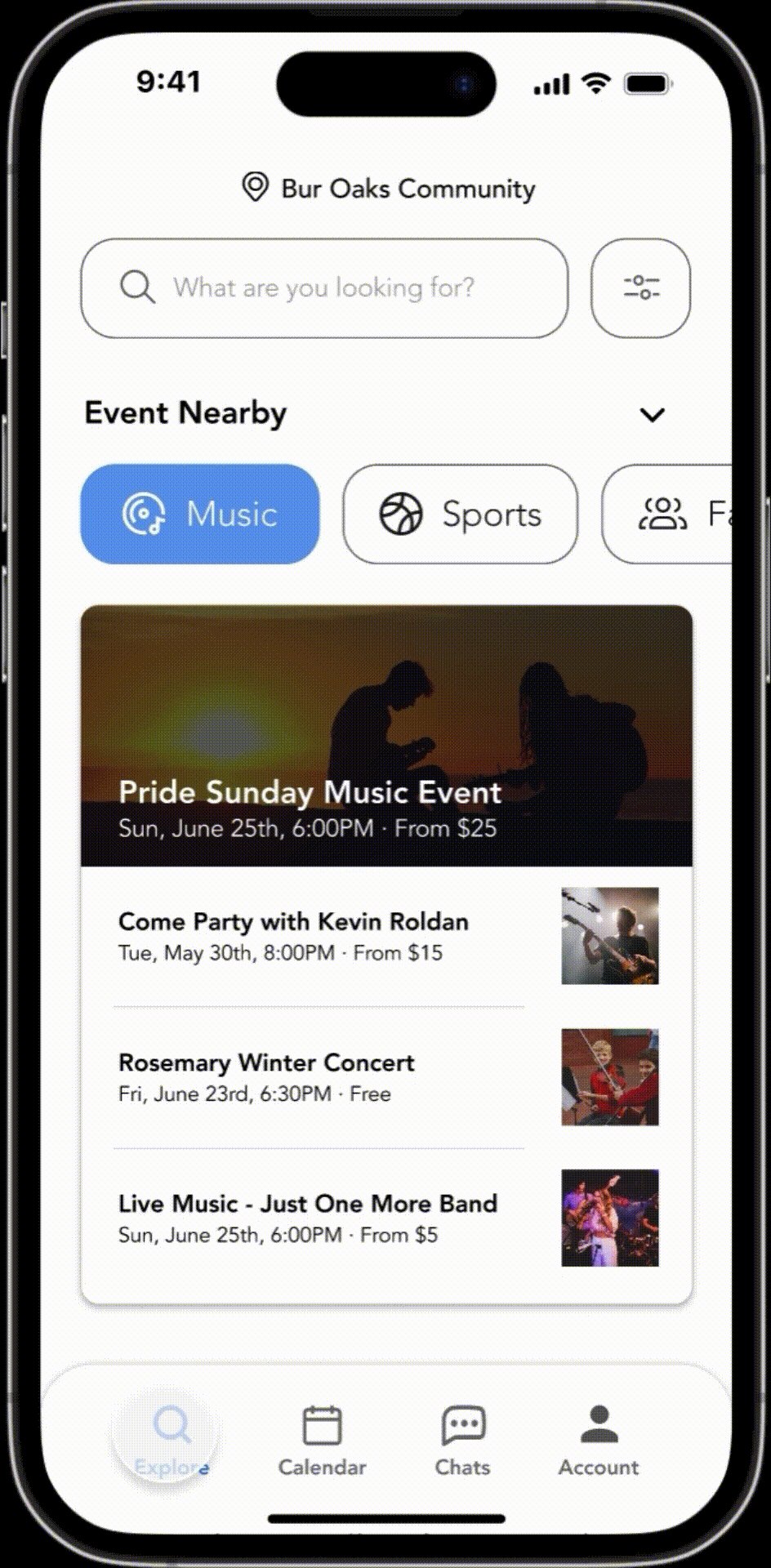
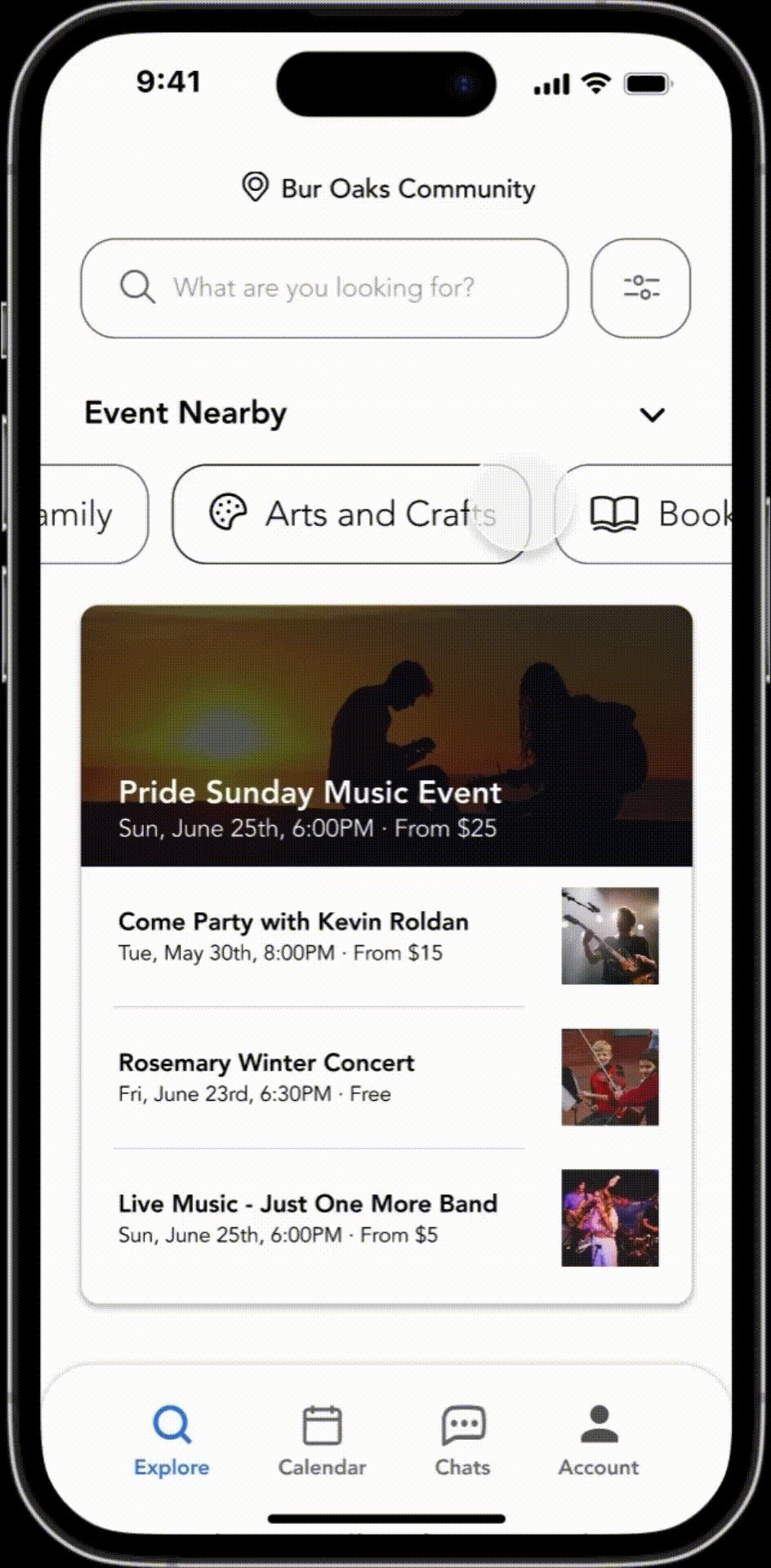
Provided popular event information, job postings and housing information .etc
on the Explore page that allows users to view and sort content.
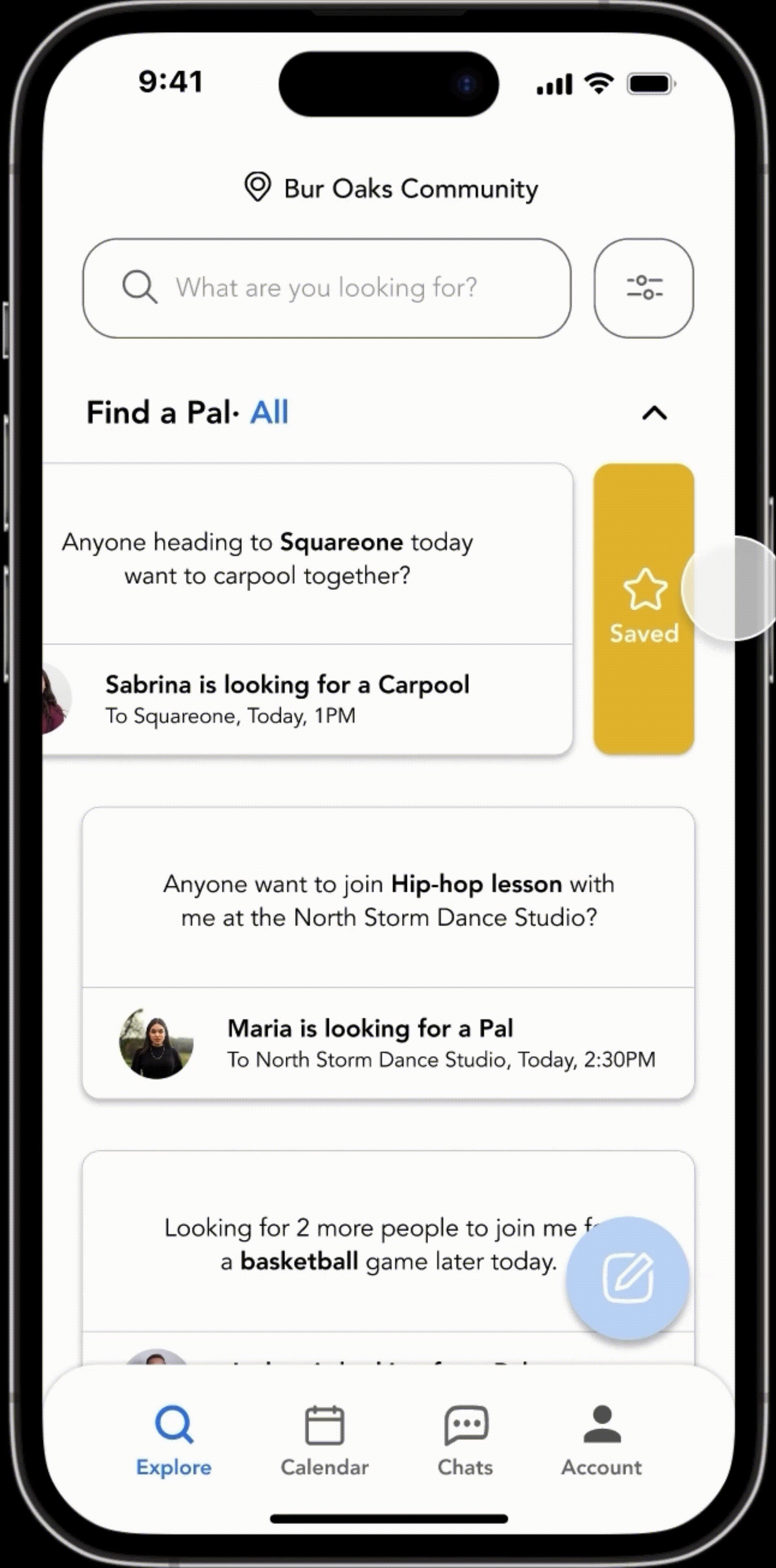
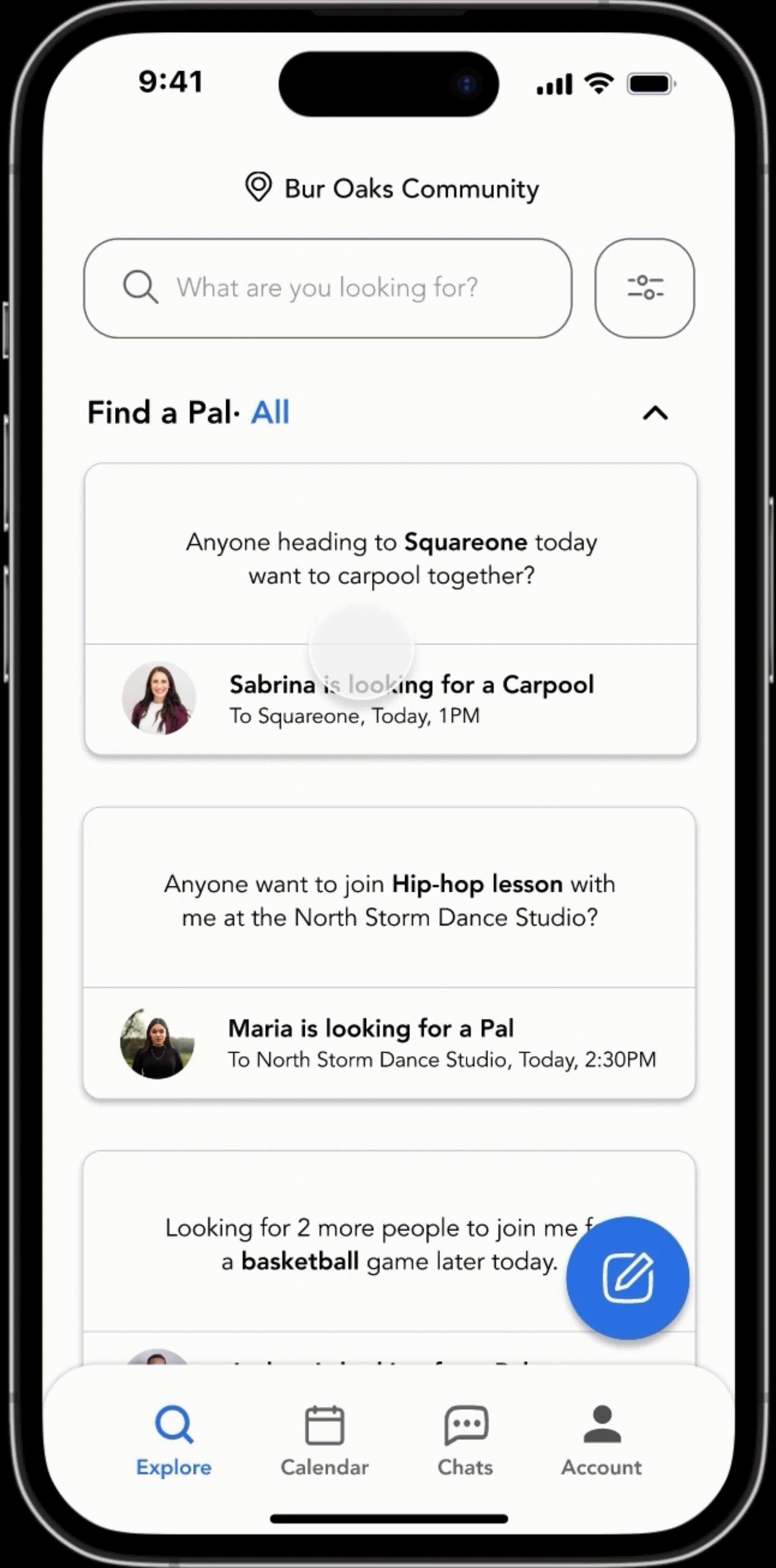
Click on the side arrow to save, sort and access additional detailed content.


Streamlined interface design to minimize user cognitive load. Additional features and posts are concealed, and revealed through horizontal swiping.

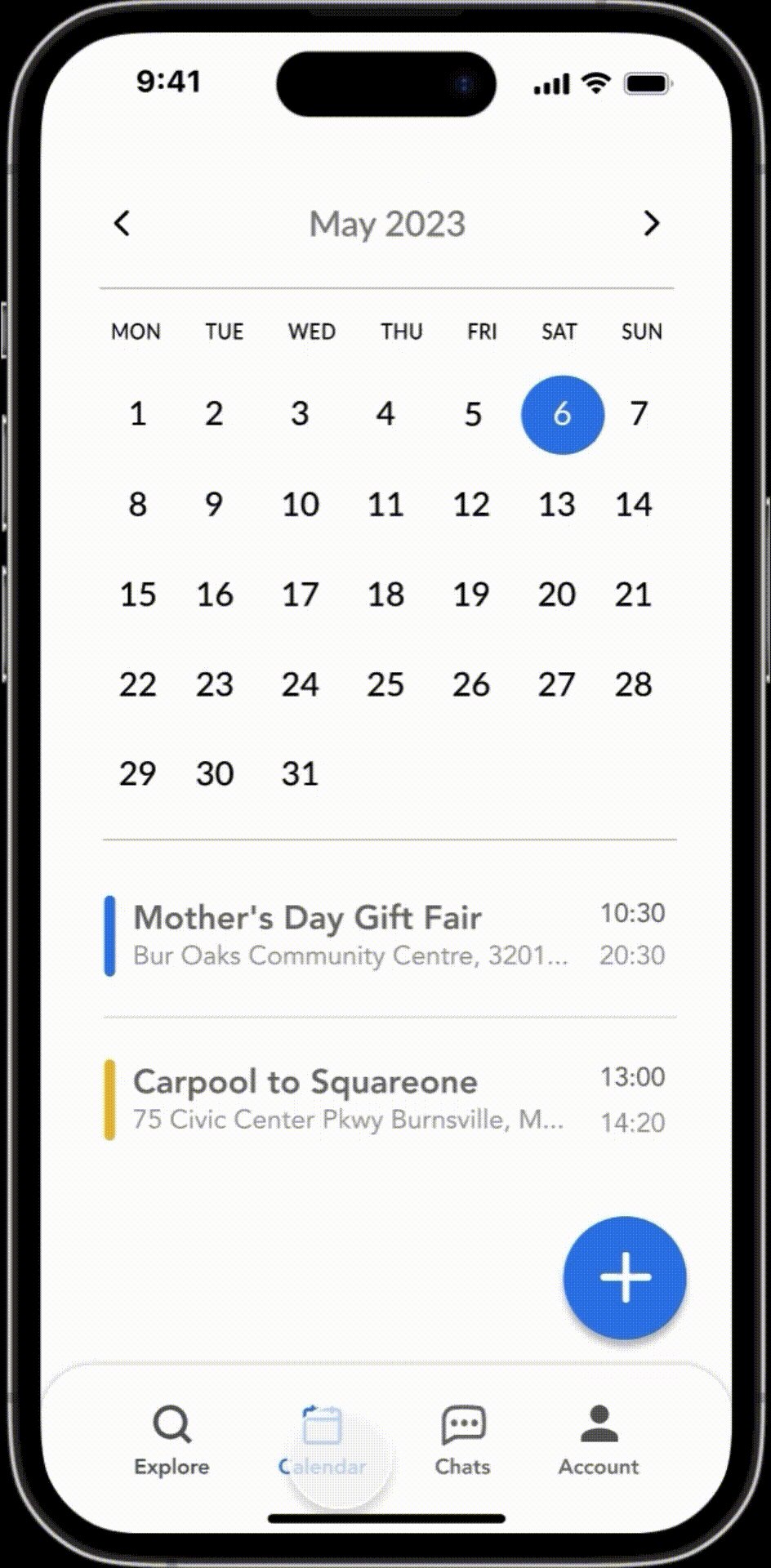
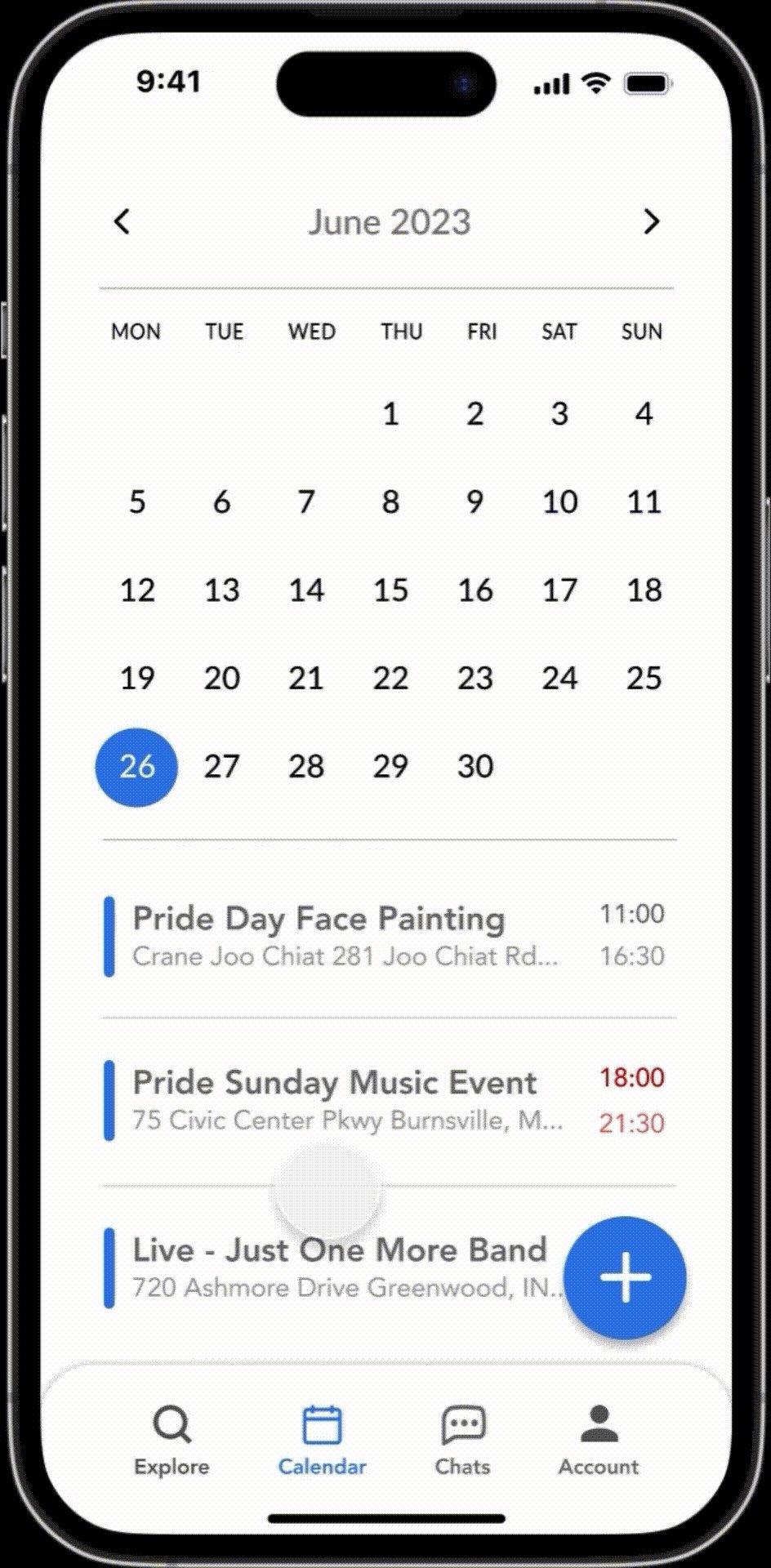
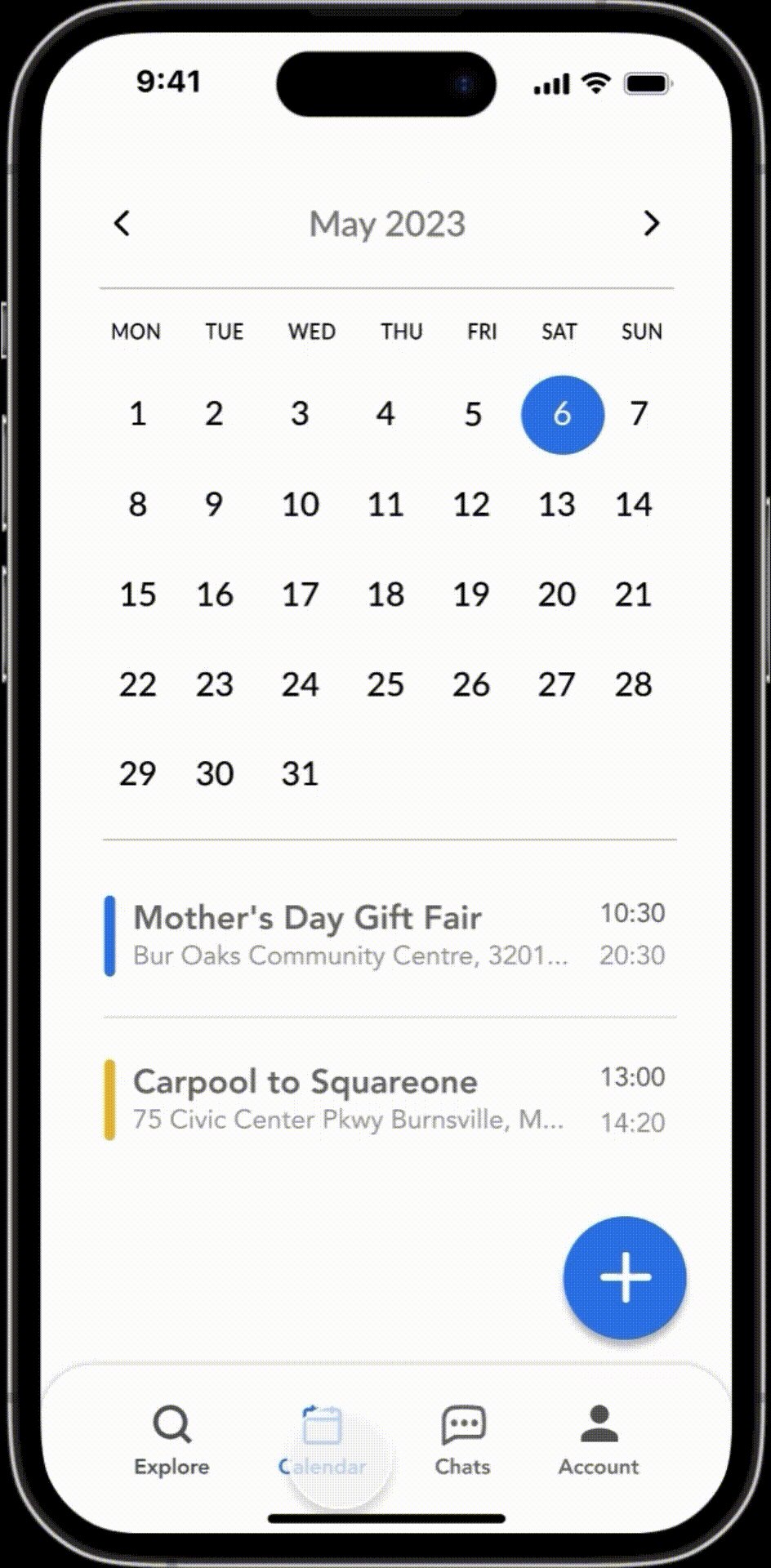
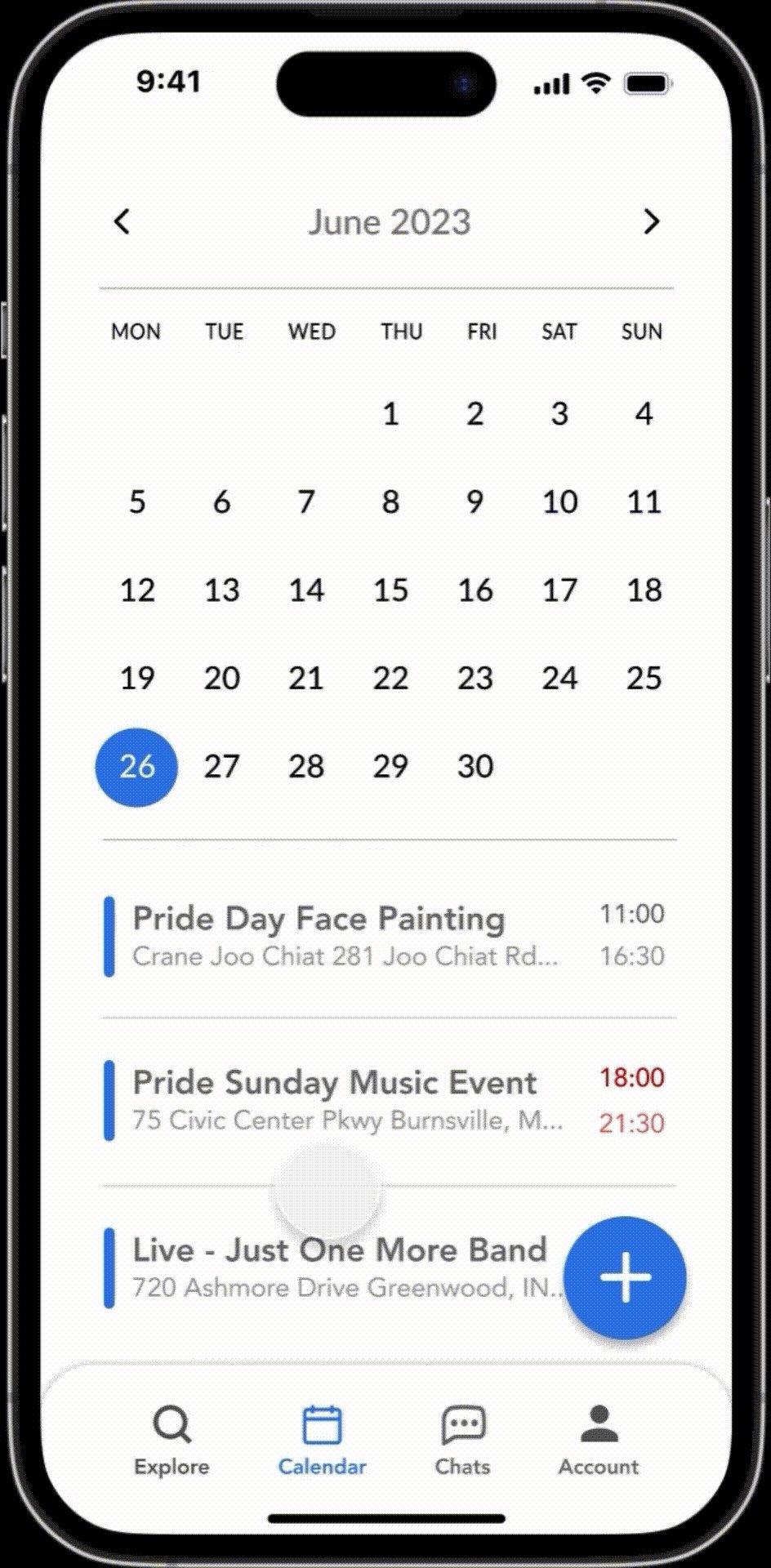
Display all saved events in a calendar to prevent event conflicts.
I hope the platform could be a digital bulletin board that serves as a public space
for everyone to pin and share their information.
Instead of a bulletin board behind glass,
that only allows authorized individuals to access,
post, or edit the contents.
Unlike a traditional bulletin board hidden behind glass and
restricted to authorized individuals,
our digital space promotes accessibility,
collaboration, and open sharing,
creating a vibrant community hub for all.

Organize and prioritize your events or tasks, by saving them in your calendar.
Efficiently manage your daily schedule by identifying conflicts and maintaining a clear overview of your plan.


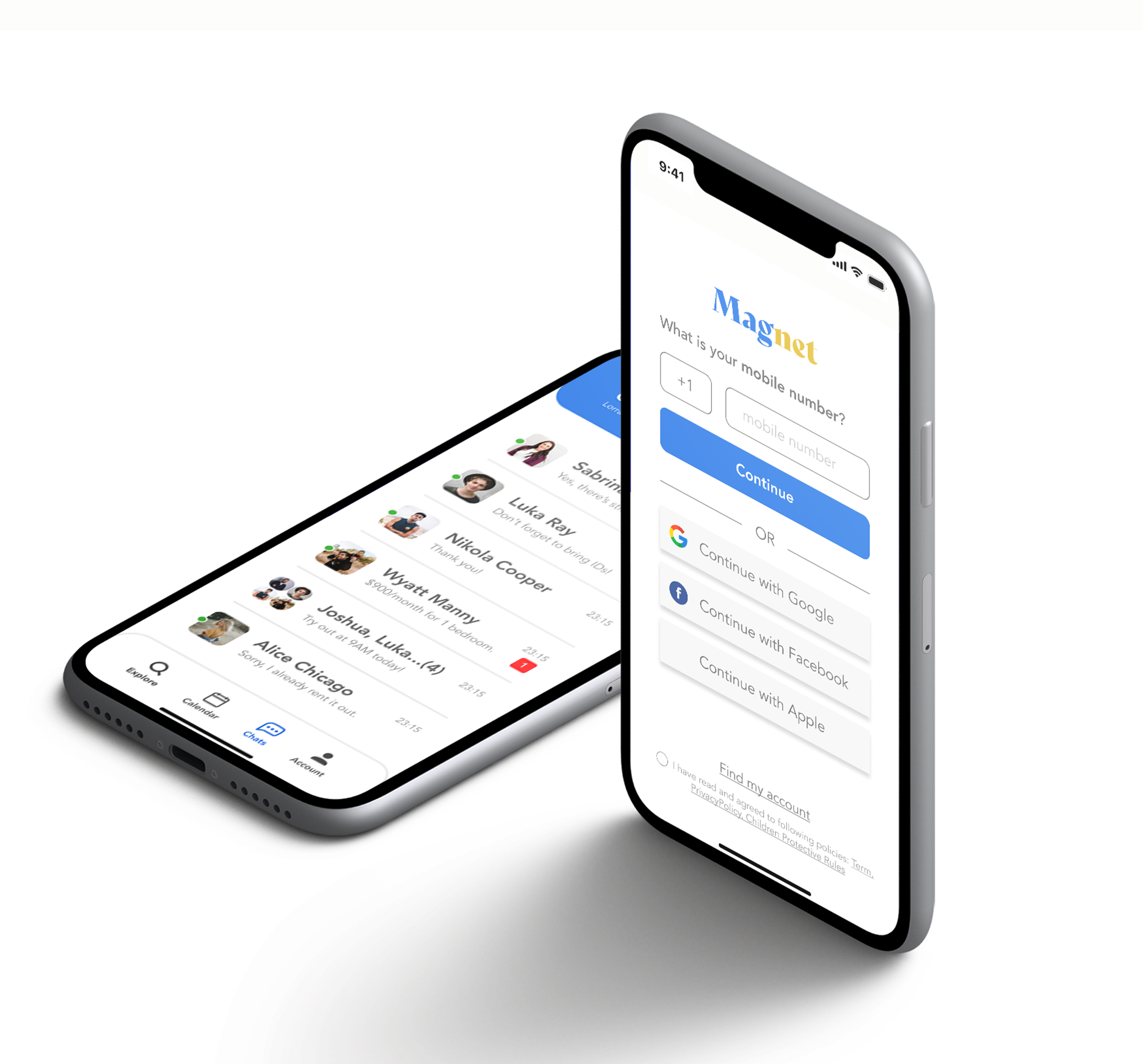
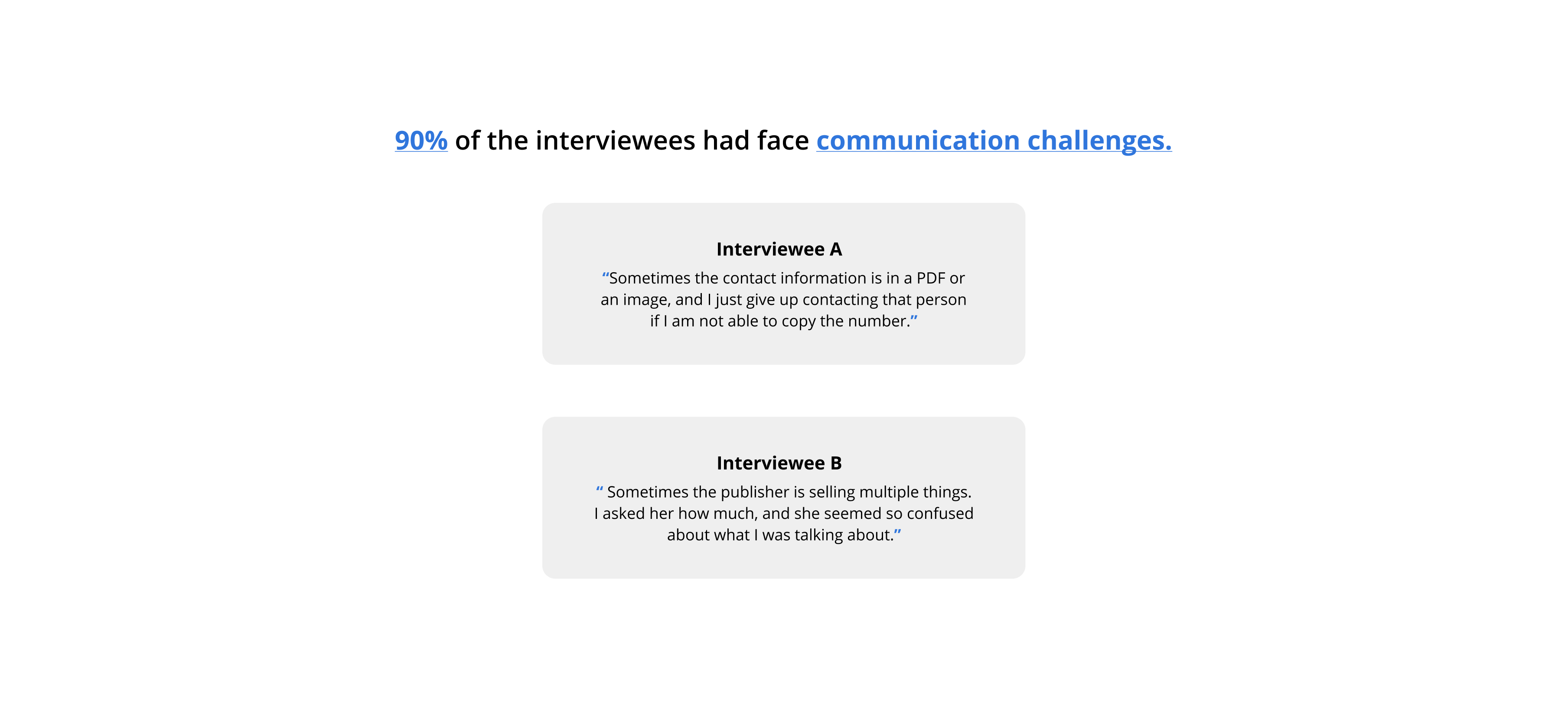
Simplify the message process, and make communication easier.
Allows users to get in touch with the publisher directly and request further details.

Users can contact the publisher by clicking their icon image, with the option to include the link to the post they just viewed. The link will automatically appear above the typing space, to help the publisher understand their inquiry better.








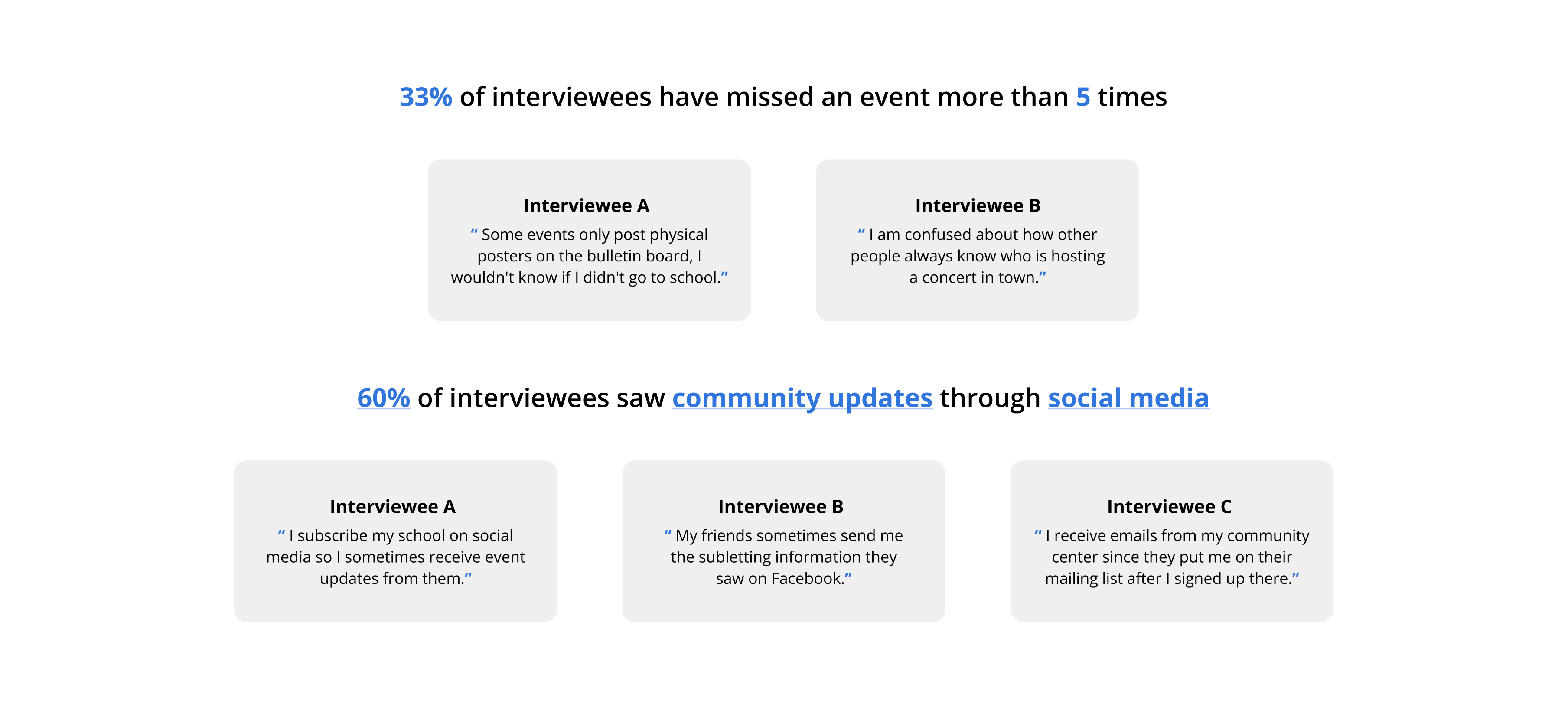
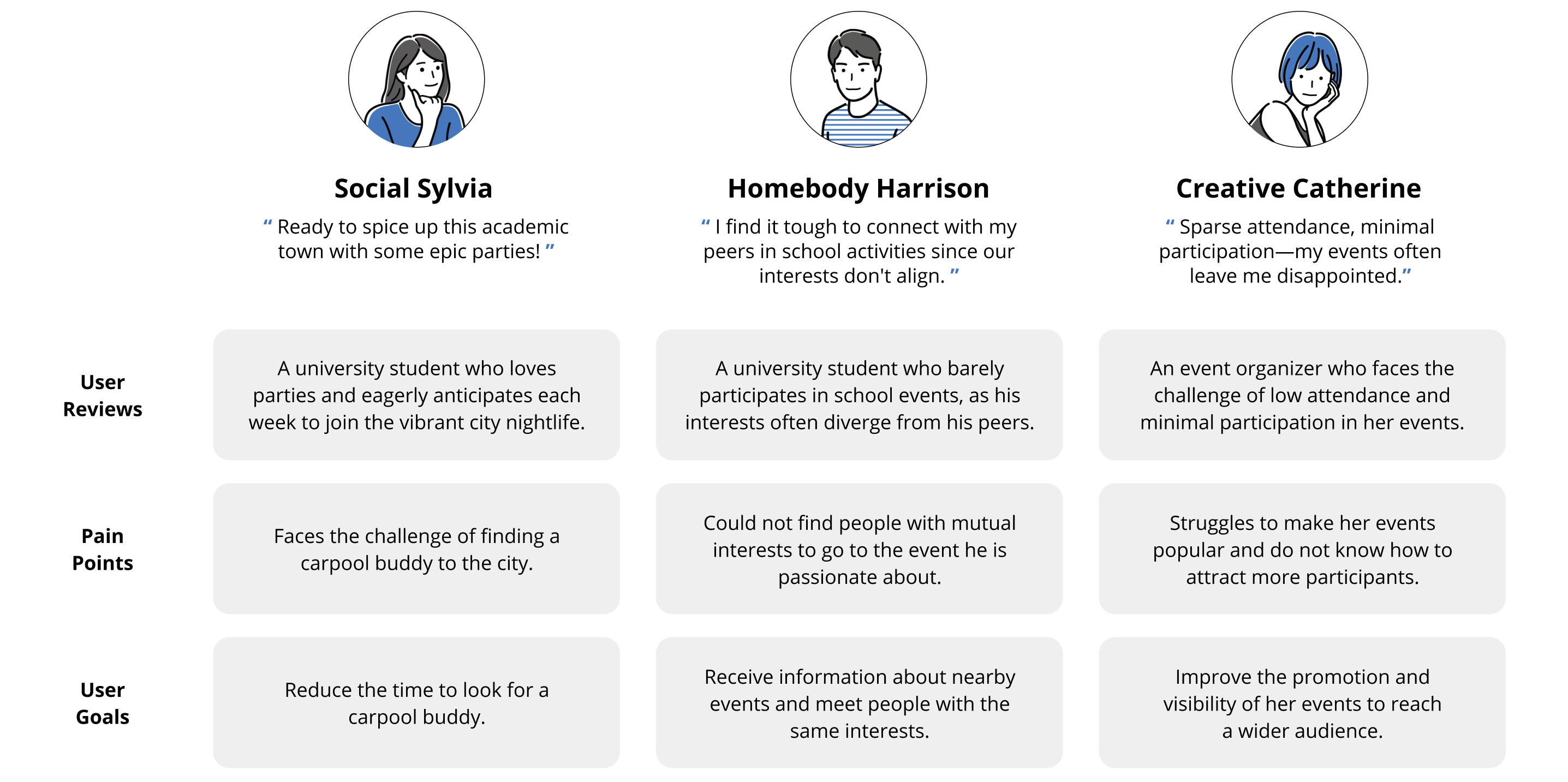
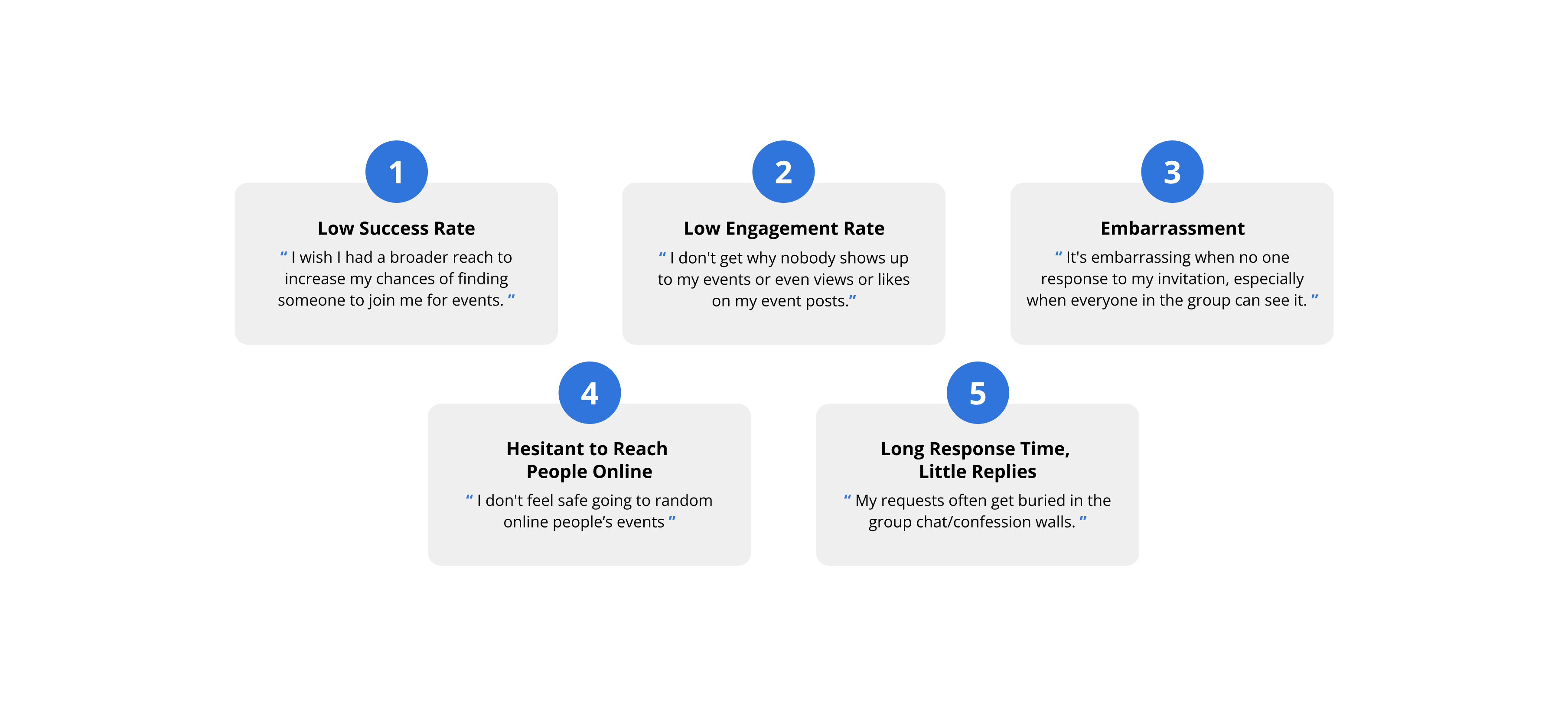
This was my first project as a solo designer. When I was going over my interview transcript,
I was surprised to find that each user had a unique perspective and approach to networking.
I also learned colour psychology while picking the colour scheme for the application.
It surprised me how various colours can significantly impact a user's impression.
Please let me know if you have any suggestions or critiques, I'm open to hearing them!